시작
기존 프로젝트는 아직도 deprecated 된 jcenter repository의 라이브러리들을 쓰고 있다. Gradle 8.0의 기능을 온전히 사용하기 위해서는 저 jcenter에 물린 라이브러리들을 교체해야 한다.
교체 대상 라이브러리 중 ExpandedRecyclerView를 제공하는 라이브러리가 있다. 앱에서 많이 쓰이는 기능도 아니고, 약관 설명을 위해 간단히 쓰이는 것 뿐이라서 직접 만들기로 했다.
Compose로 만드는 게 더 간단할 것 같아서 시작했다.
Gradle 설정
build.gradle 파일 설정을 한다.
정말 필요한 dependency만 추가하려고 했다.
삽질 포인트들이 있다.
android {
...
buildFeatures {
...
compose = true
}
composeOptions {
// 삽질 포인트 1 : 요 버전을 사용하는 코틀린 버전에 맞춰야 한다.
kotlinCompilerExtensionVersion '1.3.1'
}
}
dependencies {
...
// Compose
def compose_version = "1.3.3"
implementation 'androidx.activity:activity-compose:1.6.1'
implementation "androidx.compose.ui:ui:$compose_version"
implementation "androidx.compose.runtime:runtime-livedata:$compose_version"
// 삽질 포인트 2 : Preview를 위해 필요하다.
implementation "androidx.compose.ui:ui-tooling:$compose_version"
implementation "androidx.compose.ui:ui-tooling-preview:$compose_version"
debugImplementation "androidx.compose.ui:ui-tooling:$compose_version"
// 삽질 포인트 3 : LazyColumn을 쓰기 위해 필요했다.
implementation "androidx.compose.material:material:1.3.1"
}
삽질 포인트 1
처음에 kotlinCompilerExtensionVersion 버전을 '1.1.1'로 맞췄다. 위에 올려둔 참조한 블로그에서 복사 붙여넣기 한 버전이었다.
Build가 Fail 됐고, 다음과 같은 에러를 발견했다.
e: This version (1.1.1) of the Compose Compiler requires Kotlin version 1.6.10 but you appear to be using Kotlin version 1.7.10 which is not known to be compatible. Please fix your configuration (or `suppressKotlinVersionCompatibilityCheck` but don't say I didn't warn you!).
Compose Compiler 버전이 1.1.1인데 Kotlin version이 1.6.1이 아니고 1.7.10이라서 문제가 된다고 했다. '내가 경고 안했다고 말하지 마라!'는 화딱지가 담긴 에러라 인상깊었다.
그래서 찾아봤다.
Compose와 Kotlin의 호환성 지도 | Android 개발자 | Android Developers
Compose와 Kotlin의 호환성 지도 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 종속 항목 선언 Compose 컴파일러에 관한 종속 항목을 추가하려면 프로젝트에 Googl
developer.android.com

1.1.1 에서 1.3.1로 수정하니 빌드가 성공적으로 이뤄졌다.
삽질 포인트 2
Compose Preview를 위해서도 dependency가 필요했다. 삽질하면서 저 3줄이 필요하다는 것을 알았다.
삽질 포인트 3
RecyclerView 대신 LazyColumn을 쓰고자 했는데, LazyColumn의 레퍼런스를 찾을 수가 없었다. 다른 컴포즈 프로젝트에서 LazyColum의 패키지를 확인했다.

프로젝트에 아예 androidx.compose.foundation 패키지가 존재하지 않았다.
검색해보니 Compose Foundation 라이브러리를 제공하고 있었다.
https://developer.android.com/jetpack/androidx/releases/compose-foundation
Compose 기초 | Android 개발자 | Android Developers
컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Compose 기초 즉시 사용 가능한 구성요소를 사용해 Jetpack Compose 애플리케이션을 작성하고 기초를 확장해 나만
developer.android.com
여기서 고민했던 것이, 저 compose foundation만을 추가할 것이냐, 아니면 저 compose foundation을 이미 포함하고 있는 다른 library를 추가할 것이냐 였다. LazyColumn을 찾을 수 있던 프로젝트에서는 compose foundation이 compose material로 접근할 수 있던 거였다.

compose foundation만 추가하는 것보다 compose material을 추가하는 것이 장기적으로 볼 때 덜 삽질할 것 같아서 compose material을 추가하기로 했다. compose material 하나면 다른 androidx 라이브러리들의 dependency 추가가 줄어들지 않을까 싶었다.
XML 마이그레이션 진행
https://developer.android.com/codelabs/jetpack-compose-migration?hl=ko#4
Jetpack Compose로 이전 | Android Developers
이 Codelab에서는 뷰 시스템의 화면 일부를 Jetpack Compose로 이전하는 방법을 알아봅니다.
developer.android.com
기존 xml 코드의 RecyclerView 위젯을 삭제하고 그 자리에 ComposeView 위젯을 넣었다.
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
...
<androidx.compose.ui.platform.ComposeView
android:id="@+id/composeView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<!--<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager" />-->
</LinearLayout>
</layout>
ViewModel 마이그레이션 진행
기존에 쓰던 ExpandedRecyclerView를 사용하기 위해 서버로부터 받은 데이터를 변형하는 작업을 빼는 것 외에는 할 게 거의 없었다.
기존의 livedata를 그대로 가져다 쓰면 될 정도라서 편했다.
Activity 마이그레이션 진행
기존에 쓰던 ExpandedRecyclerView와 관련된 코드들은 다 주석처리했다.
여기서 삽질/고민 포인트들이 몇 가지 있었다.
삽질 포인트4
이 회사의 디자인 가이드는 텍스트 크기를 sp가 아니라 dp 단위로 지정한다. 텍스트를 sp 대신 dp로 지정하면 사용자가 디스플레이 설정으로 화면 및 글자 크기 설정을 변경해도 텍스트의 크기는 변경되지 않는다. 사실 사용자를 고려하다면 불친절한거고, 디자인을 고려한다면 사용자 설정에 의해 디자인이 깨지는 상황은 없다.
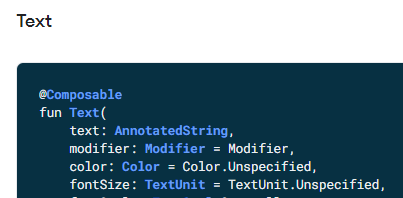
Composable들의 fontSize는 dp로 지정하는 기본 기능 자체가 없었다.
Text
androidx.compose.material | Android Developers
androidx.car.app.managers
developer.android.com

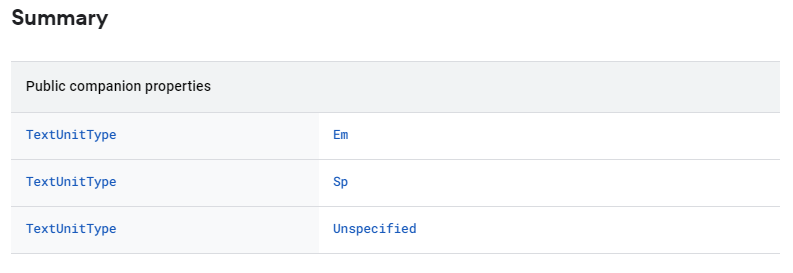
TextUnit
https://developer.android.com/reference/kotlin/androidx/compose/ui/unit/TextUnit
TextUnit | Android Developers
androidx.car.app.managers
developer.android.com
TextUnit은 오직 sp와 em만 다룬다.
TextUnitType은 sp와 em만 존재한다.
https://developer.android.com/reference/kotlin/androidx/compose/ui/unit/TextUnitType
TextUnitType | Android Developers
androidx.car.app.managers
developer.android.com

StackOverFlow에서 방법을 찾았다.
https://stackoverflow.com/a/68603541
How to convert TextUnit to Dp in Jetpack Compose?
I know the difference between them. I want to calculate the text height base on lineHeight. The value of lineHeight is in TextUnit so I want to convert it into Dp.
stackoverflow.com
extension 함수로 사용자가 입력한 Int 값을 dp > sp 로 변환해주면 되는 것이었다.
삽질 포인트5
Compose가 자기멋대로 아이콘 색을 바꿔버렸다. 원래 리소스 색은 회색인데 실제로는 검정색으로 노출됐다.
StackOverFlow에서 이것을 막는 방법을 찾았다.
https://stackoverflow.com/a/68238805
How to avoid tinting Icon with painterResource().It paints my vector in Black
Okay so I have created my own .SVG vector icon and imported it as an XML in Android Studio. Now I'm trying to create an Icon using that same vector. However when I specify that vector in painterRes...
stackoverflow.com
tint 값을 Color.Unspecified로 설정하면 됐다.
삽질 포인트6이라고 썼지만 사실 정말 편하게 만든 것
라인 한 줄 그려넣어야 하는데 뭐 없나 싶었다.
Divider라는 Composable이 있었다.
androidx.compose.material | Android Developers
androidx.car.app.managers
developer.android.com
삽질 포인트7라고 부르기에는 내가 기본기가 부족했다.
만들려고 한 Expanded List의 아이템은 기본 헤더가 있고, 헤더를 클릭하면 그 아래로 콘텐츠가 담긴 뷰가 노출되거나 사라지는 것이었다. 헤더를 Text로 만들고, padding 값과 clickable 값을 설정했다. 이렇게 하고 나서 보니 클릭 영역이 내가 생각했던 영역과는 달랐다. 나는 padding된 영역까지도 Text composable의 영역으로 보이니까 다 클릭이 되는 줄 알았는데, padding된 영역을 제외하고 텍스트가 보이는 그 영역만 클릭이 가능했다. Text composable을 다른 wrapper composable로 감싸고, 그 wrapper composable에 clickable 값을 설정했다. 이제야 내가 원했던 Text 영역 전부에 클릭 이벤트가 먹혔다.
* 추가 : 글을 다 쓰고 나서 나중에 알았다. Modifier를 쓸 때 함수의 순서가 중요한 거였다. padding()을 다른 함수와 같이 쓰는 순서에 따라서 기존 뷰에서 쓰던 margin이나 padding 기능을 구현할 수 있었다. 아마 내가 Text의 Modifier를 설정했을 때, padding()을 쓰고 그 아래에 clickable()을 썼었나보다. 삽질이라고 부르기에는 부끄러운 기본기 부족🙊 레이아웃 공부하러 가야겠다.
Compose의 레이아웃 | Jetpack Compose | Android Developers
Compose의 레이아웃 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Jetpack Compose를 사용하면 앱의 UI를 훨씬 쉽게 디자인하고 빌드할 수 있습니다. 이 문서에서
developer.android.com
삽질 포인트8
클릭 이벤트의 리플 효과가 보기 싫었다. 이것을 제거하고 싶었다.
Compose로 만든 Expanded List 예제들을 보다가 방법을 알았다. 참고한 글이다.
https://johncodeos.com/how-to-make-expandable-list-with-jetpack-compose/
How to make Expandable List with Jetpack Compose | John Codeos - Blog with Free iOS & Android Development Tutorials
In this Jetpack Compose tutorial, you'll learn how to create an expandable list. It's the equivalent of the Expandable RecyclerView that we do in XML.
johncodeos.com
clickable 설정을 다음과 같이 하면 됐다.
modifier = Modifier
.clickable(
indication = null,
interactionSource = remember {
MutableInteractionSource()
},
onClick = { /** 작성 **/ })
삽질 포인트9가 될 뻔한 것
아이템이 확장하거나 축소될 때 애니메이션이 들어가길 원했다. 엄청난 애니메이션을 원한 것이 아니라서, 간단하게 구현하고 싶었다.
애니메이션 | Jetpack Compose | Android Developers
애니메이션 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Jetpack Compose에서는 앱 UI에서 다양한 애니메이션을 쉽게 구현하도록 지원하는 강력하고 확장 가
developer.android.com
Modifier에 animateContentSize()라는 기능이 있는 것을 찾았다. 이것으로 간단하게 애니메이션을 넣었다.
삽질 포인트10
상태 관리를 어떻게 할 것인가를 고민했다. 아이템 composable을 stateful 하게 만들 것인가, stateless하게 만들 것인가 하는 고민이었다.
상태 및 Jetpack Compose | Android Developers
상태 및 Jetpack Compose 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 앱의 상태는 시간이 지남에 따라 변할 수 있는 값을 의미합니다. 이는 매우 광범위한 정
developer.android.com
문서에 따르면
Stateful Composable
- 호출자가 상태를 제어할 필요가 없을 때 편하다.
- 재사용하기 어렵다.
- 테스트하기 어렵다.
Stateless Composable
- 호출자가 상태를 제어할 필요가 있을 때 유용하다.
- 재사용 가능하다.
- 테스트가 용이하다.
Stateful, Stateless에 대해 무엇이 더 좋고 나쁘고를 이야기하지 않았다.
만들고자 하는 기능은 사용자에게 노출될 일이 잦지도 않고, 아이템이 열리고 닫히고 상태를 뷰모델에까지 저장해야할 정도로 중요하지도 않다.
Stateful하게 만들기로 했다.
class AgreementActivity : BaseActivity() {
...
override fun onCreate(savedInstanceState: Bundle?) {
...
with(binding.coposeView) {
setContent {
val list by viewModel.list.observeAsState()
list?.let { ExpandealbeList(it) }
}
}
}
}
@Composable
fun ExpandableList(list: List<Agreement>) {
LazyColumn {
items(list) { agreement ->
ExpandableItem(title = agreement.name, content = agreement.content)
}
}
}
@Composable
fun ExpandableItem(title : String, content: String) {
Column(
modifier = Modifier
.fillMaxWidth()
.animateContentSize()
) {
var isExpanded by remember {
mutableStateOf(false)
}
Row(
modifier = Modifier
.fillMaxWidth()
.height(49.dp)
.background(color = Color.White)
.cilckable(
indication = null,
interactionSource = remember {
MutableInteractionSource()
},
onClick = { isExpanded = != isExpanded })
) {
Text(
text = title,
color = colorResource(id = R.color.title),
fontSize = 15.textDp,
modifier = Modifier
.padding(all = 16.dp)
.weight(1f)
)
Icon(
painter = painterResource(id = if (isExpanded) R.drawable.arrow_close else R.drwable.arrow_open),
contentDescription = null,
modifier = Modifier
.align(Alignment.CenterVertically)
.padding(10.dp),
tint = Color.Unspecified
)
}
Divider(color = colorResource(id = R.color.divider), thickness = 1.dp)
if (isExpanded) {
Text(
text = content,
modifier = Modifier
.fillMaxWidth()
.background(color = colorResource(id = R.color.content_background)
.padding(all = 16.dp),
color = colorResource(id = R.color.content),
fontSize = 12.textDp
)
}
}
}
fun Int.textDp(density: Density) : TextUnit = with(density) {
this@textDp.dp.toSp()
}
val Int.textDp: TextUnit
@Composable get() = this.textDp(density = LocalDensity.current)
Stateless 버전도 만들어 보기는 했다. Agreement 객체에 isExpanded 값이 있다면 이렇게 쉽게 수정할 수 있다.
@Composable
fun ExpandableList(list: List<Agreement>) {
LazyColumn {
val expandedStatusList = list.map { it.isExpanded }
itemsIndexed(list) { index, item ->
var isExpanded by remember {
mutableStateOf(statusList[index])
}
ExpandableItem(
title = item.name,
content = item.content,
isExpanded = isExpanded,
onClick = { isExpanded = !isExpanded }
)
}
}
}
@Composable
fun ExpandableItem(title: String, content: String, isExpanded: Boolean, onClick: () -> Unit) {
Column(
modifier = Modifier
.fillMaxWidth()
.animateContentSize()
) {
Row(
modifier = Modifier
.fillMaxWidth()
.height(49.dp)
.background(color = Color.White)
.cilckable(
indication = null,
interactionSource = remember {
MutableInteractionSource()
},
onClick = onClick)
) {
...
// 위의 코드와 동일
}
...
// 위의 코드와 동일
}
}
삽질 포인트8에서 참조한 블로그에서의 방식으로 만들면, 아이템 Composable이 모두 recomposition 된다. Compose의 장점이 업데이트가 필요한 Compose만 recompose한다는 것인데, 테스트를 해보니 이 장점을 살릴 수 없는 구현이라는 생각을 하게 됐다.
내가 작성한 Stateless 버전에서는, 아이템 Composable의 isExpanded 상태를 개별로 저장한다. 그래서 Composable 개별로 상태를 갖고, 변경된 상태를 갖는 Composable만 recompose된다. 블로그 예시 코드에서는 isExpanded 값의 리스트 자체를 상태로 저장한다. 아이템을 클릭하면 리스트 정보가 업데이트되고, 그렇게 상태(리스트 상태 정보)와 연결된 모든 아이템들이 recompose된다. 이건 내가 원하던 그림이 아니었다.
삽질 포인트11
기존 리사이클러뷰에는 android:overScrollMode="never" 설정이 되어 있던 것을 확인했다.
https://stackoverflow.com/a/69478797
Remove LazyColumn overscroll effect in Jetpack Compose
I am using version 1.1.0-alpha05 of Jetpack Compose and I wanted to know if there is a way to turn off the scrolling effect for LazyColumn like xml (android:overScrollMode="never")?
stackoverflow.com
LazyColumn의 wrapper로 CompositionLocalProvider를 감싸줬고, LocalOverscrollConfiguration을 null로 넣었다. compose foundation 버전 1.2.0을 쓰고 있어서 @OptIn(ExperimentalFoundationApi::class) 어노테이션을 넣어줘야 했다.
결과
기존 ExpandedRecyclerView 관련 라이브러리 제거에 성공했다.
확실히 애니메이션을 넣는 것이 편했고, RecyclerView로 만드는 것에 비해 코드를 덜 썼다.
'곳간에서 인심난다 > 실무' 카테고리의 다른 글
| [Android][DataStore] DataStore 동기적으로 쓰기 (0) | 2023.10.08 |
|---|---|
| [Android]앱 빌드 설정 - zero base 프로젝트 개발 시 내용 정리의 필요성을 느낀 것들 (0) | 2023.10.03 |
| [Kotlin] Calendar extensions (0) | 2023.01.12 |
| [Android][Kotlin] 사용자가 선택한 탭의 문구에 볼드 처리 (0) | 2023.01.12 |
| [Kotlin] BaseUseCase (0) | 2023.01.12 |

